Become a Chrome DevTools SEO Ninja!
A lot of marketers don’t know the real value of Chrome DevTools for their work. This integrated tool inside the Chrome browser has a lot of valuable features that can make your life easier.
Here are a few tips after which you may reconsider some of your addons and procedures:
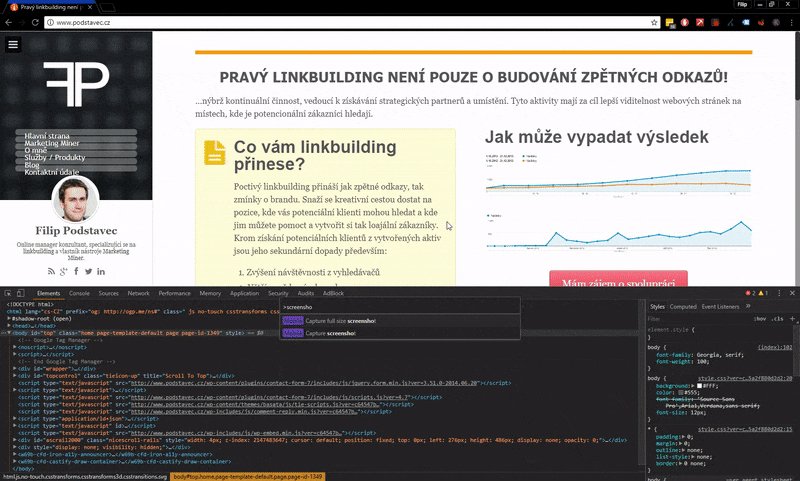
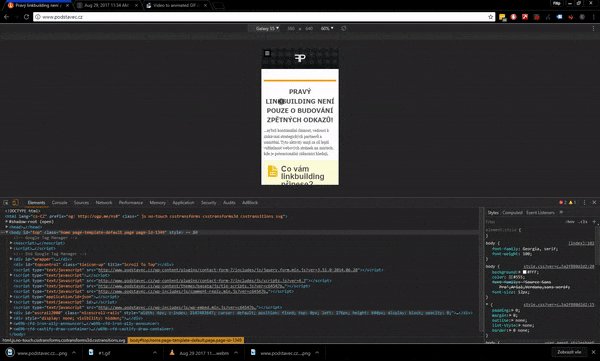
#1 Fullpage screenshot without addons
A lot of people install a lot of addons in their browsers unnecessarily. For example, addons that make a screenshot of a visible part of a website or a fullpage.
What a lot of people don’t know is that Google DevTools are ready for situations like that. All you need to do is:
- Open DevTools using
F12or right click anywhere on the website and select Inspect - Press
CTRL+SHIFT+P - Write “screenshot”
- Choose if you need a fullpage or just a visible part screenshot

You can also toggle the device toolbar and make a screenshot of a website from any custom device including some smartphones and tablets:

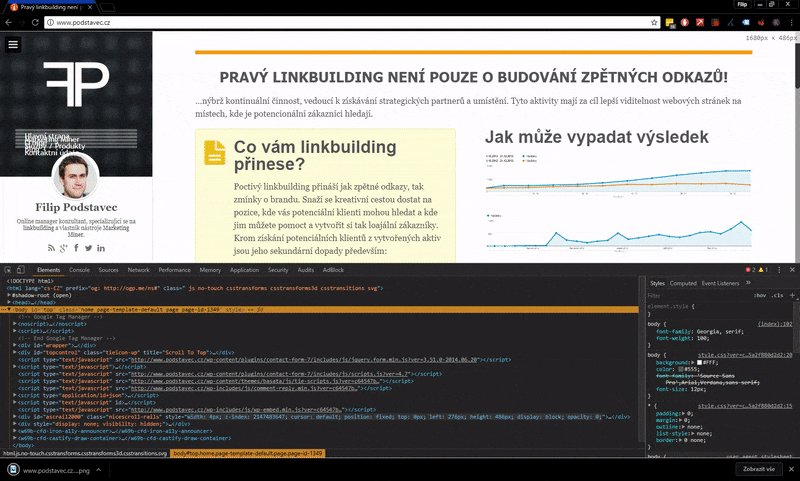
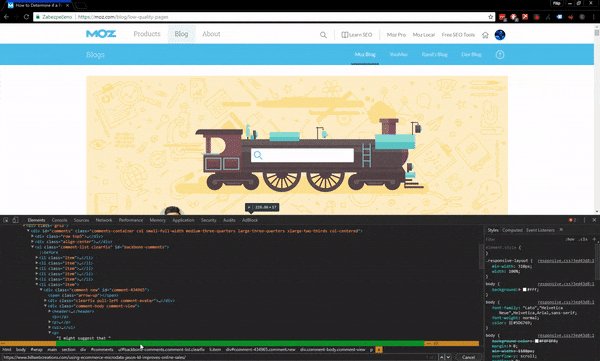
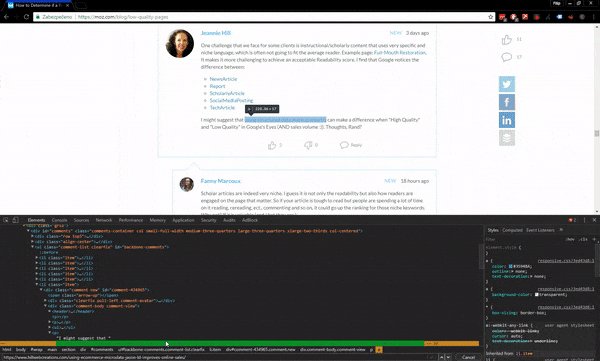
#2 Find and scroll to check your links
Sometimes linkbuilders need to find their links inside a really long content (or articles with hundreds of comments). The easiest way how to do that (if you don’t want to scroll and find them manually) is:
- Open your Chrome DevTool (F12)
- Click on Elements tab
- Press
CTRL+Fand insert link - Right click on link in source source code and click on Scroll into view

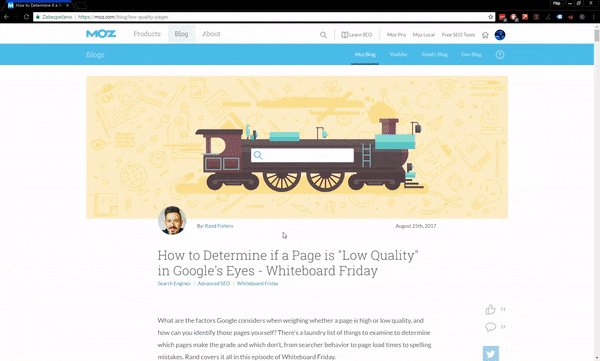
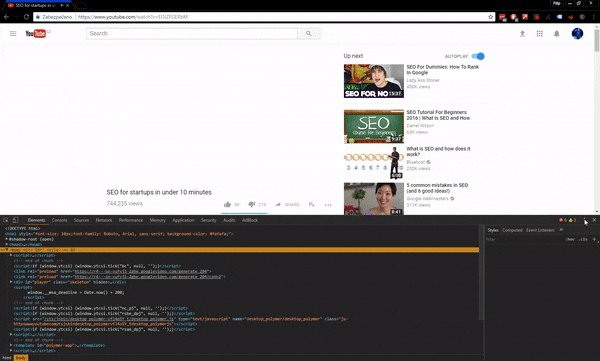
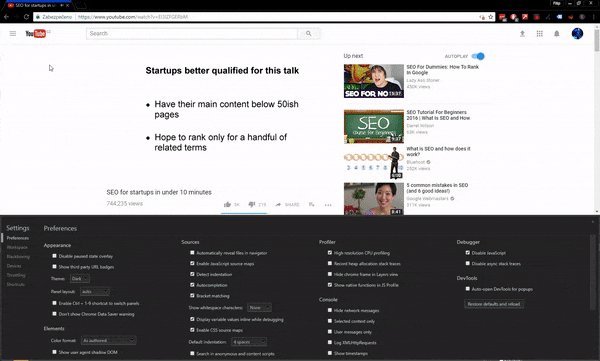
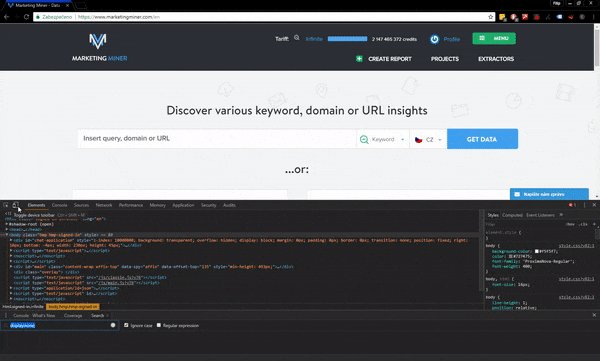
#3 Check how the URL looks without javascript
Do you want to check how much content is generated by javascript? Or how does your website look for users and bots who don’t use javascript?
That’s easy with DevTools:
- Open your Chrome DevTool (F12)
- Click on Settings or press F1
- Click on Disable Javascript checkbox
- Refresh URL

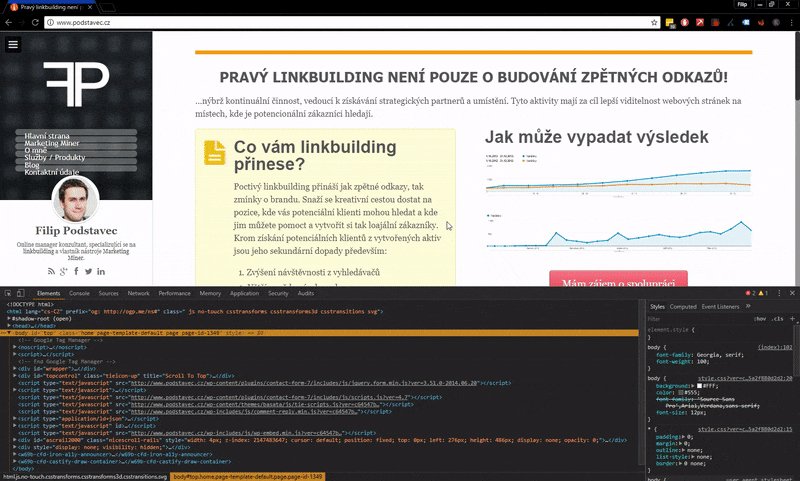
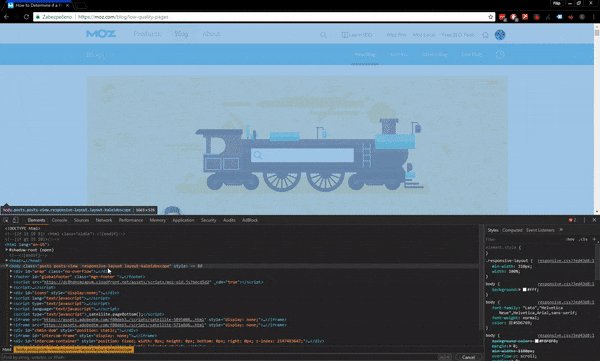
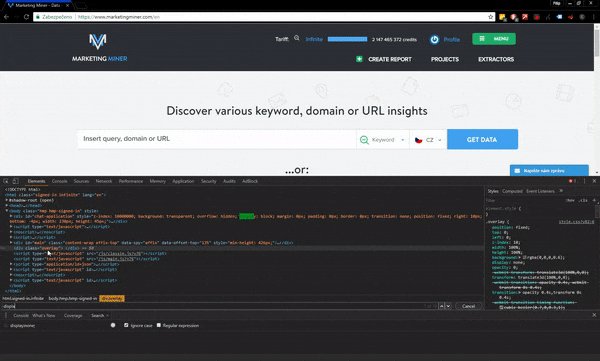
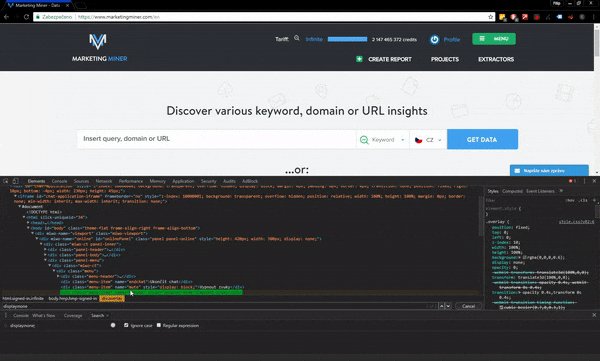
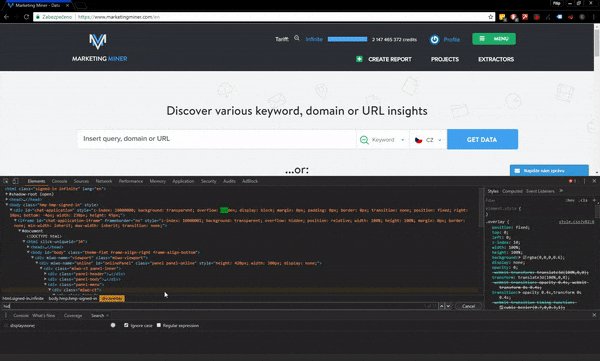
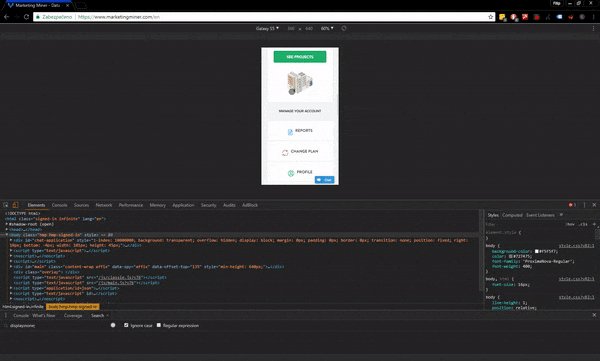
#4 Find hidden content
Does a website have any hidden content? And is that correct? Check hidden elements in source code:
- Open your Chrome DevTool (F12)
- Click to source code in Element tab
- Press
CTRL+F - Try to find any piece of the source code that contains fragments "hidden" or "display:none"

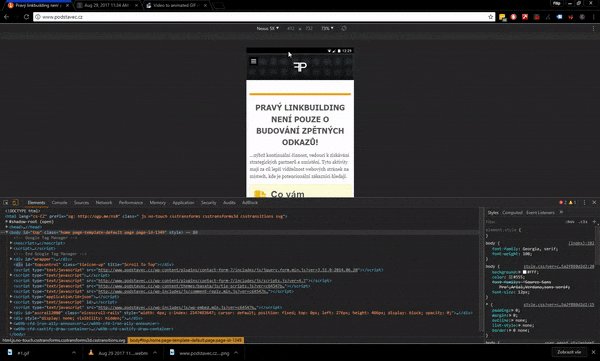
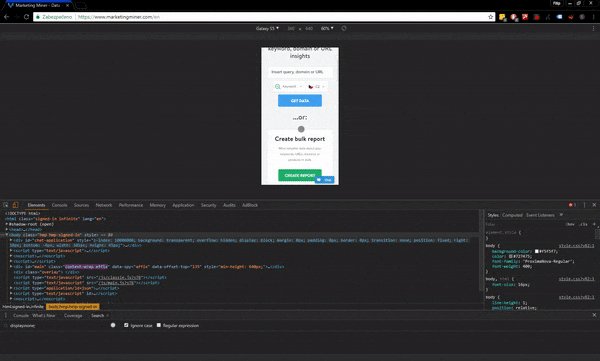
#5 Emulate mobile or tablet version
Check how does your website look on mobile or tablet. Everything you need is to:
- Open your Chrome DevTool (F12)
- Click on Toggle device bar or press
CTRL+SHIFT+M - Select which device you want to emulate

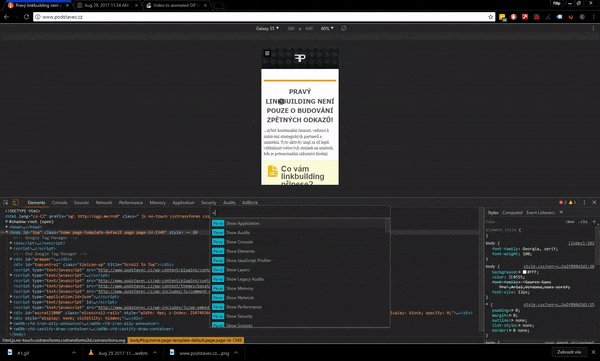
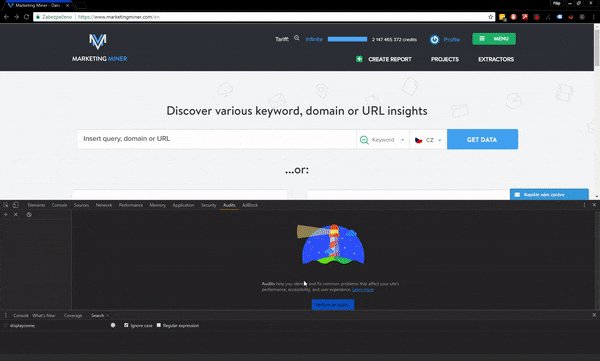
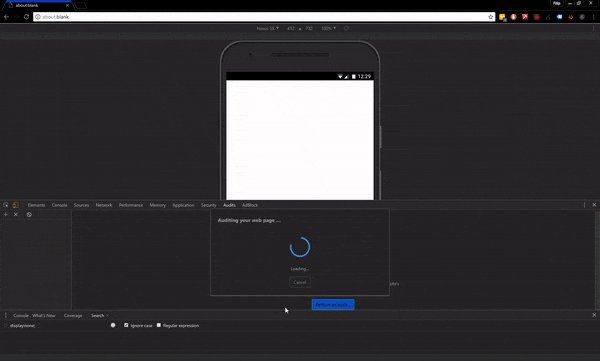
#6 Identify pagespeed issues and page load time
Do you think PageSpeed Insights is the only tool from Google to get some tips to optimize you website performance? Wrong! Google has many resources that can help you when you optimize your performance.
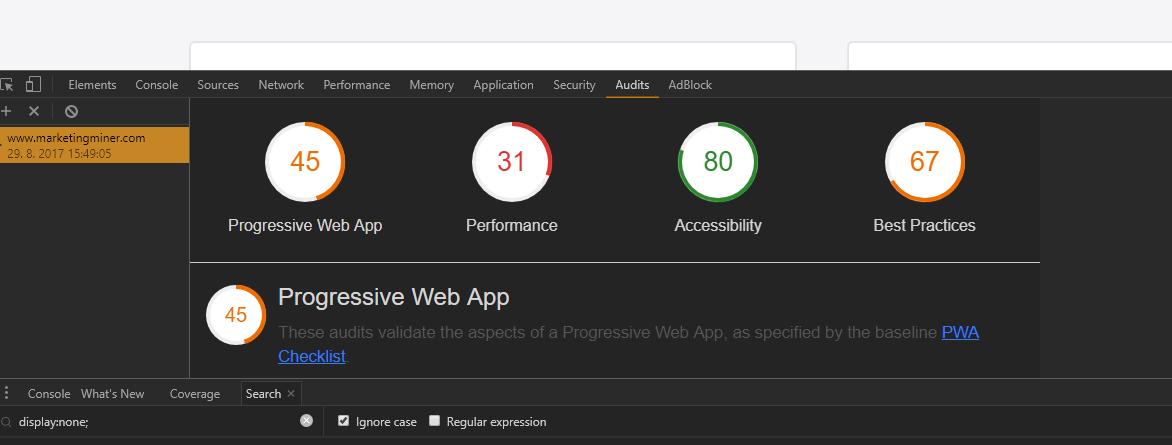
DevTools contains Lighthouse which is a great tool that can help website owners with improving the quality of their web pages. As a result of an analysis this tool provides a score or an analyzed URL from 4 points of view:
- Progressive Web App
- Performance
- Best practices
- Accessibility

After you make your own analysis, you can see a report like this below. When you click on every single section you’ll get tips on what you can do to improve your website.

And how about you? Do you use DevTools in another way which is related to SEO?
Filip Podstavec
Podobné články
Marketing Miner gives you the opportunity to get a comprehensive analysis of any keyword or website. With all the tool's features, chances are you might be overlooking some key elements that are right at your fingertips. They will help you to...
We have quite big news in Marketing Miner. And we think it is awesome! Let us introduce you our new domain profiler.



_1200x630.png)